Introducing multiple custom fonts in CSS3

|
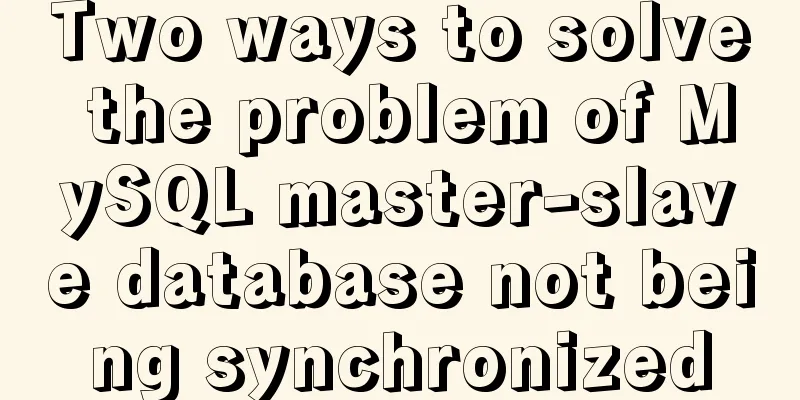
Today I found a problem in HTML. There are many default fonts provided to us, but except for those "Bold", "Song", "Kai" and other fonts that support Chinese, the rest do not know Chinese fonts. What if we need to use our favorite fonts? Is it possible to introduce custom downloaded fonts in CSS3? If possible, how should we introduce it? With this series of problems, let's look at the solution. Nothing is better than seeing the effect. Here are the effects of three fonts on the web page: "Spring Festival Couplets Standard Font", "Jiangnan Artistic Font" and "Mao Zhedong Artistic Font": Google Chrome:
Firefox:
The above is a demonstration of the effect, just for your reference! First, we need to import a font. We should have such a font (users do not need it). Download the font and put it in the font folder of the project.
You can download the fonts online or here. After the download is complete, we will introduce the fonts. HTML code: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Font file test</title> </head> <body> <div class="chunlian">Spring Festival couplets standard font test</div> <div class="jiangnan">Jiangnan Artistic Font Test</div> <div class="maozedong"> Mao Zedong font test</div> </body> </html> Then the CSS style settings:
<style type="text/css">
@font-face {
font-family:'chunlian';
src: url(font/chunlian.ttf);
}
@font-face {
font-family: 'jiangnan';
src:url(font/jiangnan.ttf);
}
.chunlian{
font-family: 'chunlian';
font-size: 50px;
text-shadow: none;
}
.jiangnan{
font-family: 'jiangnan';
font-size: 40px;
}
@font-face {
font-family: 'maozedong';
src:url(font/maozedong.ttf);
}
.maozedong{
font-family: 'maozedong';
font-size: 50px;
text-shadow: none;
}
</style>If you want to add other fonts, just write @font-face in CSS! This is the end of this article about introducing multiple custom fonts in CSS3. For more information about introducing custom fonts in CSS3, please search for previous articles on 123WORDPRESS.COM or continue to browse the related articles below. I hope you will support 123WORDPRESS.COM in the future! |
<<: Nginx configuration file detailed explanation and optimization suggestions guide
>>: Vue2.0 implements adaptive resolution
Recommend
Interpretation and usage of various React state managers
First of all, we need to know what a state manage...
How to install setup.py program in linux
First execute the command: [root@mini61 setuptool...
Tips for List Building for Website Maintenance Pages
And, many times, maintenance requires your website...
MySQL 5.7.20\5.7.21 free installation version installation and configuration tutorial
mysql download, install and configure 5.7.20 / 5....
An article to give you a deep understanding of Mysql triggers
Table of contents 1. When inserting or modifying ...
Reasons and methods for Waiting for table metadata lock in MySQL
When MySQL performs DDL operations such as alter ...
Practice of implementing user login through front-end and back-end interaction of Node.js
Table of contents 1. Project Requirements Second,...
Detailed steps for developing Java payment interface for Alipay
Table of contents first step Step 2 Step 3 Step 4...
Diagram of the process of implementing direction proxy through nginx
This article mainly introduces the process of imp...
Example of how to implement local fuzzy search function in front-end JavaScript
Table of contents 1. Project Prospects 2. Knowled...
js returns to the previous page and refreshes the code
1. Javascript returns to the previous page history...
JavaScript to implement random roll call web page
JavaScript writes a random roll call webpage for ...
JavaScript knowledge: Constructors are also functions
Table of contents 1. Definition and call of const...
The difference and usage of single-line and double-line layout in Flex mobile layout
Here is a single-line layout using ul>li for l...
A brief talk on responsive design
1. What is responsive design? Responsive design i...