Detailed explanation of the relationship between image format and design in web design

|
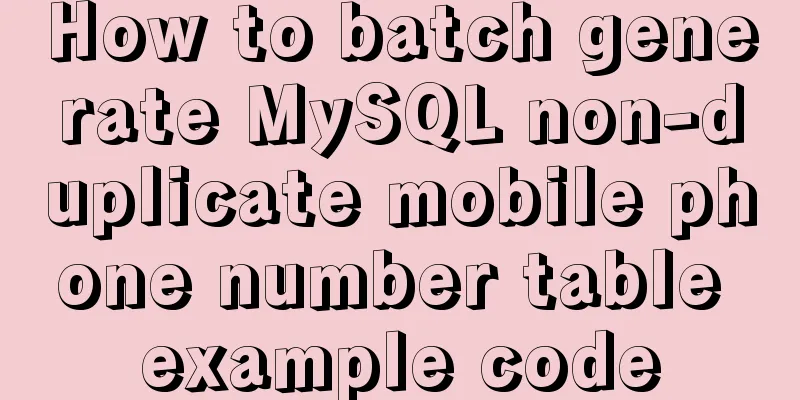
Why do I want to organize the content in this area? I think that just like an oil painter needs to understand his paint and canvas, and a sculptor needs to understand his stone, as a web designer you should also have a certain understanding of the characteristics of image formats, so that you can better express your creativity and ideas. In addition, we also encounter many problems related to image formats in our daily work. For example, designers may wonder why the output of some pages can never reach the quality and effect of the design draft, and what kind of design is more suitable for web pages; page reconstructors and front-end engineers want to know what image format should be used when cutting pictures and how to set parameters to achieve optimal quality and performance. Sometimes we may suffer a decline in design quality and reduced page performance due to an incorrectly formatted image. Understanding the characteristics of image formats is to answer these questions so that we can design better and faster products. This article mainly includes the following aspects: 1. Basic concepts Vector map and bitmap lossy compression and lossless compression 2. Practical application <br />When should PNG be used When should you use JPG? Summary 3. Thinking and Practice What kind of design is more suitable for web pages? What else can we do? 4. Appendix - Meaning and setting techniques of various parameters in Photoshop 1. Basic concepts To understand the characteristics of image formats, we must first start with some basic concepts. This part may be boring to read, but if you read it patiently, you will benefit a lot. Vector graphics and bitmap vector graphics - perfect geometric graphics Vector graphics are displayed by calculating some basic elements that make up the graphics, such as points, lines, surfaces, borders, fill colors and other information. Just like in geometry we can describe a circle by its center position and radius, and of course we can also describe its style by data such as the thickness of the border, color, and fill color. When the computer displays the image, it uses this data to draw the image we define. The advantage of vector graphics is that the file size is relatively small and it will not be distorted when enlarged or reduced. The disadvantage is that these perfect geometric shapes make it difficult to express realistic images with high naturalness. It should be emphasized that the images we use on web pages are all bitmaps. Even some so-called vector graphics (such as vector icons, etc.) refer to those drawn with vector tools and then converted into bitmap format for use on the web (as opposed to graphics drawn with pixels). Bitmap - Magical Jigsaw Puzzle Bitmap, also known as pixel map or raster map, stores and displays images by recording the color, depth, transparency and other information of each point in the image. A bitmap is like a large puzzle, except that each puzzle piece is a pixel of a pure color. When we arrange these pixels of different colors together according to a certain pattern, we form the image we see. So when we zoom in on a pixel image, we can see these mosaic-like pixels (as shown below). The advantage of bitmaps is that they are useful for displaying realistic images with rich color levels. The disadvantage is that the file size is larger and the image will be distorted when enlarging or reducing it.  Lossy compression and lossless compression <br />Lossy compression - what you see is not necessarily real. As I understand it, lossy compression means that when storing images, the data information of each pixel on the image is not completely recorded truthfully. It will process the image data according to the characteristics of the human eye observing the real world (the human eye is more sensitive to light than to color, and biological experiments have shown that when a color is missing, the human brain will automatically fill the missing color with the closest color nearby) to remove details on the image that will be ignored by the human eye, and then use nearby colors to fill in through gradients or other forms. This can greatly reduce the amount of image information data without affecting the image restoration effect.  Lossless compression - the most accurate puzzle <br />Compared to lossy compression, lossless compression will truly record the data information of each pixel on the image, but some special algorithms will be used to compress the size of the image file. The compression principle of lossless compression is to first determine which areas of the image have the same color and which are different, and then compress and record the same data information (for example, a blue sky only needs to record the positions of the starting point and the end point), and save the different data separately (such as the white clouds and gradient data in the sky).  Here you may wonder, since PNG uses lossless compression, why are the PNG format images we save distorted? This is because lossless compression only means that its compression method will restore the image as realistically as possible, but from its compression principle we can know that it compresses and restores by indexing the colors of the same area on the image, which means that only when the number of colors appearing on the image is less than the number of colors we can save, can we truly record and restore the image, otherwise some image information will be lost (PNG8 can only index up to 256 colors, so it cannot truly restore images with more colors; PNG24 can save more than 16 million colors, which can basically restore all the colors that our human eyes can distinguish; PNG format can save up to 48-bit color channels). With lossy compression, no matter how many colors there are in the image, image information will be lost. JPG and PNG I will not go into the basic information about JPG and PNG here. Students who are interested in learning more can go here: What is JPG and what is PNG. In addition, we will not discuss GIF here because PNG was created to replace GIF, and PNG's compression algorithm is better than GIF, so it is strongly recommended to use PNG format images unless animation effects are required. Here we might as well make a simple comparison of some characteristics of JPG and PNG: Format Compression Mode Interlaced Support Transparency Support Animation Support JPG lossy compression Support Not supported Not supported PNG lossless compression Support Support Not supported Features of JPG 1. Supports advanced compression of photographic images or realistic images, and the image file size can be controlled using the compression ratio. 2. Lossy compression will degrade the image data quality, and this degradation will accumulate when editing and resaving JPG format images. 3. JPG is not suitable for simpler pictures that contain few colors, have large areas of similar colors, or have obvious brightness differences. Characteristics of PNG: 1. It can compress the size of image files as much as possible while ensuring the least distortion. 2. When PNG is used to store grayscale images, the depth of the grayscale images can be up to 16 bits. When storing color images, the depth of the color images can be up to 48 bits, and up to 16 bits of alpha channel data can also be stored. 3. For more complex images that require high fidelity, although PNG can be compressed losslessly, the image files are large and are not suitable for use on web pages. PNG8 vs PNG24 When talking about PNG format, we have to mention PNG8 and PNG24. This name is not an official definition, but it has been widely accepted due to its common use. From the previous introduction, we know that PNG uses lossless compression to store and restore images through indexed colors. The numbers after PNG8 and PNG24 represent the maximum color values that can be indexed and stored in this PNG format. "8" represents 2 to the 8th power, which is 256 colors, and 24 represents 2 to the 24th power, which is about 16 million colors. Not only that, PNG8 also supports 1-bit Boolean transparency channel. The so-called Boolean transparency means either completely transparent or completely opaque. PNG24 supports 8-bit (256 levels) of alpha channel transparency, which means that it can store 256 levels of transparency (so-called translucency) from completely transparent to completely opaque. The format supports the highest color channel indexed color editing, supports transparency, supports PNG8256 colors, supports Boolean transparency, PNG24 about 16 million colors, does not support 8-bit (256 levels) alpha transparency. Through the comparison of the above features, you may not be able to intuitively understand what format of image files should be selected in actual applications. We might as well combine the basic concepts above to explain to you through several examples. 2. Practical application<br /> When should PNG be used? Example 1 The following picture is the most common picture on Taobao, the "Buy Now" button. Here I try to save it in JPG and PNG8 formats respectively. You can see that there are two noteworthy points in the saved results: 1. The file size saved by JPG is twice the file size saved by PNG. 2. JPG is not only larger in size but also has noise (as marked by the red box in the figure)  First of all, we can see that the "Buy Now" button is drawn in Photoshop using vector tools. Its gradient fill is a very regular linear gradient, and the text color and stroke are all solid colors, so the color information contained in this image is very limited. According to the lossless compression characteristics introduced earlier, when storing this image in PNG, only a small amount of color information needs to be saved to truly restore the image. For the JPG format, the size is mainly determined by the color levels of the image, so in the case of fewer colors but strong contrast, the file size cannot be compressed well. In addition, according to the lossy compression algorithm, JPG will compress the image by filling some deleted data information in the image through gradient or other methods. Since the red and white areas in the image have a large color difference, JPG will fill some extra noise into it during the compression process, which will affect the image quality. This is why JPG is not suitable for storing large areas of similar colors or images with obvious brightness differences. Example 2 Let’s look at another application scenario. The following figure is a banner image used on the Taobao lottery page. The image was saved in PNG8 and JPG in the same way. It can be found that when saved in PNG8, not only the image quality is guaranteed but the image file size is only 8.3K. When saved in JPG 100%, the file size increases to 44.2K. If you don’t zoom in, you may not be able to see the specific difference, but in fact, unnecessary noise will appear as before. If we want to achieve the compression rate of PNG8 and save it using JPG 45%, the image will be severely distorted.  1. There are fewer colors in the image, and it is mainly filled with solid colors or smooth gradient colors. 2. Simple images with large brightness differences and strong contrast (such as the background and text in the "Buy Now" button). According to experience, images that meet the above conditions are usually drawn using vector tools in Photoshop or other software and then saved as bitmap images. When should you use JPG? Example 1 From the introduction of JPG features, we know that JPG is more suitable for storing photographic or realistic images, so we might as well try it with a photograph. The picture below is a photo of a bus. We tried storing it in JPG 60% (upper left), PNG8 256 colors without dithering (upper right), PNG8 256 colors with diffuse dithering (lower left), and PNG32 (lower right). It can be seen that when using JPG to store images, not only can the maximum compression rate be achieved, but the restoration effect of the original image can also be guaranteed as much as possible. When saved in PNG8, the image file size is larger and the distortion is more serious. The quality can only be guaranteed in PNG24 format, but the file size is much larger than JPG. The reason for this result is also related to the compression algorithms of JPG and PNG respectively. For photography or realistic works, the color levels in the image are very rich due to the influence of ambient light. For example, the red area on a bus will form areas of varying light and dark, depth due to reflection, shadow and perspective effects. If saved in PNG, different shades of red are needed to store this area. For the entire image, the 256 colors of PNG8 cannot fully index all the colors appearing in the image, so many colors will be lost during storage and distortion will occur. If you want to ensure the image effect, you need to store it in PNG24 with a wider color range, and the corresponding file size will also increase. The JPG compression algorithm is more conducive to compressing these complex color changes in the real world, thereby better restoring the visual effect of the image while compressing the file size as much as possible.    So is JPG only needed when storing photos? Let's look at another example. The picture below is a Weibo page that has been very popular recently. Here we can choose different styles, and each style will have a very distinctive background picture. When we try to save the background in different image formats, we can find that: when saving in JPG (directly saving the background as), the file size is only 36.3K; and when saving in PNG8 256 colors without dithering, the size increases to 57.7K. Not only that, some jagged color blocks appear on the image due to the lack of color; in order to reduce the impact of these color blocks on image quality, we add the effect of diffusion dithering to PNG8, and the file size reaches 156.3K at this time; and when saving in PNG24 without any distortion, the file size is 231.9K. Although this background picture is also made through Photoshop, we can find that because a lot of real materials are used in the image (such as white clouds, ants, green leaves, etc.), and these real materials, like photographic images, also have very rich color levels, so they are not suitable for saving in PNG format. At this time we should use JPG format.    According to experience, the product images we use on the page, advertising banners made with portraits or real materials, and other images are more suitable to be saved in JPG image format. Summary <br />It can be seen that whether to use JPG or PNG when storing images is mainly based on the color levels and number of colors in the image. Generally, images with rich layers and colors are stored in JPG, while images with simple colors and strong contrast require PNG. But there are some special cases. For example, some images have rich color levels, but due to the small size of the image, the number of colors contained in it is limited. In this case, you can try to store them in PNG. Some images drawn with vector tools will also form rich color levels due to the use of more filter effects. At this time, JPG is needed for storage. Another principle is that basic visual elements used for page structure, such as container backgrounds, buttons, navigation backgrounds, etc., should be stored in PNG format as much as possible to better ensure the design quality. For other content elements, such as advertising banners and product images, which do not have particularly stringent quality requirements, you can use JPG to store them to reduce the file size. 3. Thinking and practice <br /> What kind of design is more suitable for web pages? Be careful when using heavier visual design elements. A major trend in web design in the Web 2.0 era is that it is becoming lighter and lighter. In addition to the aesthetic fatigue of those highlights and rounded corners, designers have also begun to realize that good design should be a perfect combination of content and form, rather than a pile of forms. Therefore, when designers apply those "heavier" visual effects, they must think clearly about the purpose and significance of doing so, and whether it is consistent with the characteristics of the product and the temperament of the audience. A typical example of "lightweight" design is a well-known domestic website, which hardly uses any visual elements that require pictures, but instead implements them through simple CSS styles. This not only highlights the content, but also improves the access speed of the page. Therefore, I strongly recommend that visual designers also master certain knowledge of HTML and CSS (especially CSS3, which implements many effects that previously required images, such as rounded corners and gradients), so that they can fully consider the product effects when designing.   For example, in the example below, the first banner uses a design style that is more suitable for the PNG format (using more solid colors and simple gradients). It not only achieves a warm and prominent visual effect, but also better compresses the file size while ensuring the image quality. The second banner uses overly complex gradients and strong contrasts, and uses too many highlights and shadows in local areas, resulting in too many color levels in the image. Whether it is saved in PNG or JPG format, it is impossible to optimize the image quality and file size.  Separation of content and form <br />For some special products that emphasize visual effects, such as event promotion pages or Mini Sites. We can also use image formats and some front-end knowledge to optimize the design. A commonly used design method is to separate content and form. For example, some of the more popular design styles abroad, as well as the Weibo website mentioned above, all use large background images to convey artistic conception and create atmosphere. One advantage of doing this is that the visual elements that need to use pictures can be compressed and optimized centrally, while not affecting the user's access speed due to slow loading (when implemented on the front end, it is generally filled with a similar background color first, and then the background image is gradually displayed).    Small visual sacrifice for big performance gains Sometimes, in order to increase the loading speed of the page and achieve a better user experience, the design has to be optimized. At this time, we can use our knowledge of image formats to optimize more purposefully. For example, the picture below is a header design for Taobao's "Double Eleven" promotion. Due to the large number of page visits and the use of many product images, the header design had to be optimized to improve performance. At this time we can remove some less important highlights, gradients and shadow effects, thereby greatly reducing the file size.  Secondary optimization of sprite images. Since many domestic Internet companies currently do not have the position of page refactorer, page cutting and static code implementation are basically completed by front-end engineers. In order to improve page performance, the commonly used implementation method is to concentrate the visual elements related to the page structure that need to use pictures on a PNG picture, and then apply it to the page through CSS style. We call this picture a Sprite picture. Since this image often contains more visual elements, distortion is inevitable when it is stored in PNG format, which affects the image quality. At this time, visual designers are needed to help front-end development engineers optimize Sprite images. The advantage of doing this is that it can not only improve the image quality, but also reduce the file size, which can be said to kill two birds with one stone. The following figure is a sprite image before optimization. Due to too many visual elements, PNG8 cannot truly save all color information, resulting in color loss and noise (as shown in the partial enlarged figure).   The above design and optimization methods are just the accumulation and summary of some of my experience in work. I personally feel that there are many things worth studying and discussing when each point is expanded, but due to limited space, I cannot go into more depth. There are two classic articles recommended to you about advanced techniques for image optimization: Clever PNG Optimization Techniques and Clever JPEG Optimization Techniques. 4. Appendix - Meaning and setting techniques of various parameters in Photoshop PNG8 parameter settings  Specify the method used to generate the color lookup table, and the number of colors you want to use in the color lookup table. You can select one of the following color reduction algorithms: 1. Perceptual: Create a custom color table by giving priority to colors to which the human eye is more sensitive. 2. Optional: Create a color table that is similar to the Perceptual color table, but favors large color areas and preserves web colors. This color table generally produces images with the greatest color integrity. Selectable is the default option. 3. Adaptive: Create a custom color table by extracting color samples from the primary color spectrum of the image. For example, an image containing only green and blue produces a color map composed primarily of green and blue. The colors of most images are concentrated in a specific area of the color spectrum. 4. Limited (Web): Uses the standard 216-color color table common to Windows and Mac OS 8-bit (256-color) palettes. This option ensures that when the image is displayed using 8-bit color, no browser dithering is applied to the colors. (This palette is also known as the Web-safe palette.) Using the Web palette may create larger files, so it is recommended only if avoiding browser dither is a priority. 5. Custom: Use a color palette created or modified by the user. If you open an existing GIF or PNG-8 file, it will have a custom palette. Use the Color Table palette in the Save for Web & Devices dialog box to customize the color lookup table. 6. Black and white, grayscale, Mac OS, and Windows use a set of color palettes. Recommendation: In general, select the default "Optional" option.  Determines the method and amount of application dithering. Dithering refers to a method of simulating colors that are not available in your computer's color display system. Higher dither percentages cause more colors and more detail to appear in the image, but also increase the file size. For the best compression ratio, use the lowest dithering percentage that provides the required color detail. Images that contain mostly pure colors usually display well without dithering applied. Images containing continuous tones, especially color gradients, may require dithering to prevent color banding. You can select one of the following dithering methods: 1. Diffusion: Applies a random pattern that is usually less noticeable than Pattern dithering. The dither effect spreads across adjacent pixels. 2. Pattern: Use a halftone-like square pattern to simulate any color not in the color table. 3. Noise: Applies a random pattern similar to the Diffusion dithering method, but does not diffuse the pattern between adjacent pixels. No seams appear when using the Noise dithering method. Recommendation: Generally, you only need to select dithering when the image has too many colors and is distorted. It is recommended to select diffusion dithering. You can adjust the dithering percentage appropriately to achieve the best effect. The higher the dithering, the larger the file size.  Determines how transparent pixels in the image are optimized. 1. To make fully transparent pixels transparent and blend partially transparent pixels with a color, select Transparency and then select a matte color. 2. To fill fully transparent pixels with a color and blend partially transparent pixels with the same color, select a matte color and deselect Transparency. 3. To select a matte color, click the Matte color swatch and select a color in the Color Picker. Alternatively, select an option from the Matte menu: Eyedropper (to use the color in the eyedropper sample box), Foreground Color, Background Color, White, Black, or Other (to use the Color Picker). Recommendation: It is strongly recommended that visual designers process the background of transparent images before saving according to the actual application scenario.  Recommendation: It is recommended to check this option for images with relatively large dimensions and file sizes. JPG parameter settings  Quality setting tips 1. Do not save images in JPG format with 100% quality. Because 100% is not necessarily the highest quality, but a limit value of an optimization algorithm, it will increase the file size unnecessarily. It is recommended to store images with 95% quality to minimize distortion. 2. Be cautious when using compression rates below 50% quality. When storing at a quality below 50%, additional compression algorithms will be used, resulting in more severe image distortion, especially for images with high contrast. Optimized Select Optimized to create an enhanced JPEG with a slightly smaller file size. The "Optimized JPEG" format is recommended for maximum file compression; however, some older browsers do not support this feature. Suggestion: It is recommended to check this option. Currently, there are basically no browsers that do not support this function. Continuous Select Continuous to create images that display continuously in your web browser. The image will appear as a series of overlays, allowing viewers to see a low-resolution version of the image until the entire image has downloaded. Progressive JPEG requires more memory for viewing, and some browsers do not support this option. Recommendation: Checking this option can compress the file size in some cases (when the image size is larger than 10k), and in some cases it will increase the file size. It is recommended to decide based on actual conditions when saving. However, IE6 and earlier versions of IE browser do not support continuous display of JPG. Instead, they generate images all at once after the image is fully loaded. The user experience may not be as good as not using continuous progressive imaging, so it is recommended to select this option with caution. Blur Specifies the amount of blur to apply to the image. The Blur option applies the same effect as the Gaussian Blur filter and allows the file to be further compressed for an even smaller file size. A setting between 0.1 and 0.5 is recommended. ICC Profile Select ICC Profile to keep the image's ICC profile with the file. ICC profiles are used by some browsers for color correction. (See Setting up color management in Photoshop.) Matte Specifies the fill color for transparent pixels in the original image: Click the Matte color swatch, and then select a color in the color picker. Choose an option from the Matte menu. Fully transparent pixels in the original image are filled with the selected color, and partially transparent pixels in the original image are blended with the selected color. Source: Taobao UED |
<<: Detailed tutorial on using VMware WorkStation with Docker for Windows
>>: Example code for implementing background blur effect with CSS
Recommend
SQL implementation of LeetCode (175. Joining two tables)
[LeetCode] 175.Combine Two Tables Table: Person +...
Experience in solving tomcat memory overflow problem
Some time ago, I submitted a product version to t...
jQuery implements the practice of changing the position and size of div by dragging the mouse
To achieve an effect similar to Windows forms, dr...
MySQL 8.0.15 winx64 compression package installation and configuration method graphic tutorial
This article shares the installation and configur...
Methods and steps for deploying GitLab environment based on Docker
Note: It is recommended that the virtual machine ...
Detailed explanation of interface request management based on Typescript and Axios
Table of contents Ideas Request interception Resp...
MySQL 5.7.18 installation and configuration method graphic tutorial (CentOS7)
How to install MySQL 5.7.18 on Linux 1. Download ...
Vue implements a movable floating button
This article example shares the specific code of ...
Tutorial on installing Tomcat server under Windows
1 Download and prepare First, we need to download...
Layui table selects the radio button of the specified row and scrolls to the implementation code of the row
The layui table has multiple rows of data. Throug...
Avoid abusing this to read data in data in Vue
Table of contents Preface 1. The process of using...
A brief introduction to MySQL functions
Table of contents 1. Mathematical functions 2. St...
Summary of MySQL logical backup and recovery testing
Table of contents 1. What kind of backup is a dat...
Use js to write a simple snake game
This article shares the specific code of a simple...
Docker volume deletion operation
prune To use this command, both the client and da...