Vue SPA first screen optimization solution

PrefaceWhen a regular vue project is packaged and accessed, it returns an html containing only div, and other content blocks are dynamically generated by js.
There are two big problems:
This article is a solution summarized by myself based on project experience. If there are any deficiencies, please point them out~ optimization SSR SSR (Server-Side Rendering) is server-side rendering, which renders Vue components into assembled HTML strings on the server side, and then sends them directly to the browser. Finally, these static tags need to be mixed into a fully interactive application on the client.
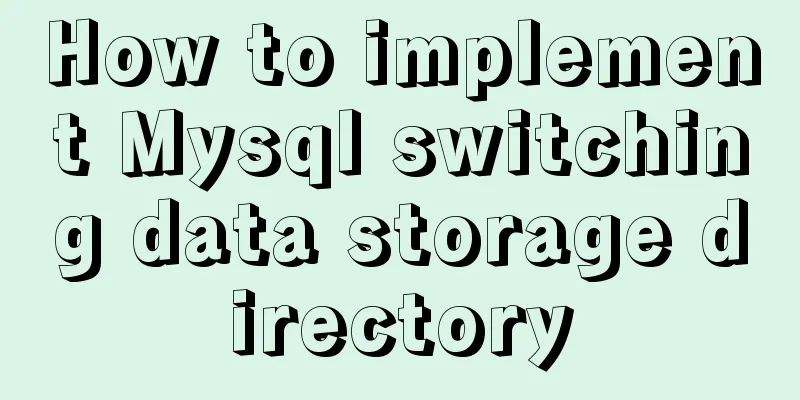
You can see that the returned content already contains the HTML code block of the first screen content, perfect!~.~ Speedy portal: A small demo based on vue-cli4.0+Typescript+SSR Import on demandUse es6 module for on-demand import 1. Import components on demand in routing files
# router.index.ts
export function createRouter() {
return new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'Home',
component: () => import(/* webpackChunkName: "Home" */ './views/Home.vue'),
},
{
path: '/about',
name: 'About',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue'),
},
],
});
} 2. Static libraries import modules on demand, not all of themFor example, in the element-ui library, I only want to use the button component:
import {
button
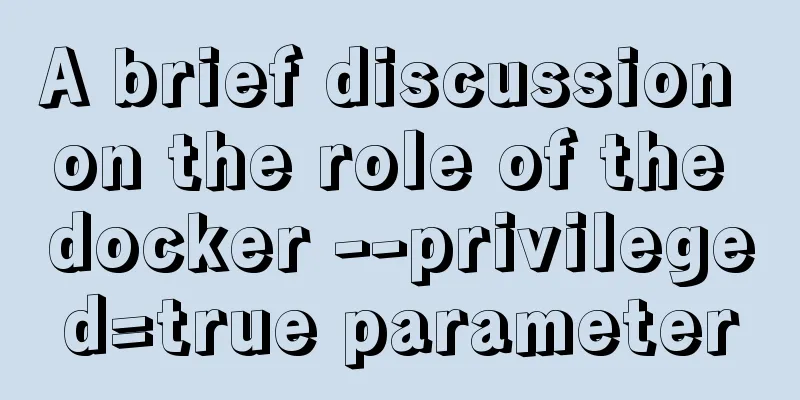
} from 'element-ui'; Request optimization 1. CSS and JS placement orderThe css file is placed in the header, and the js file is placed before the body, but vue has already handled it for us~ 2. Use font icons, and use sprite images for icon resourcesWe know that HTTP requires three handshakes to establish a connection. Too many requests will affect the loading speed. We should try to reduce unnecessary static resources, such as icons on the page, as shown in the following picture from Tencent's official website:
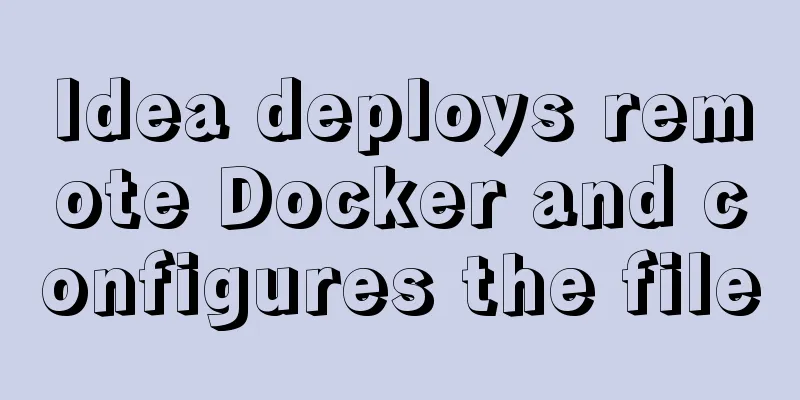
Directly import a completed image and set the image position according to background-position Use CDNStatic resources are uploaded to CDN to improve access speed Without CDN:
Using CDN:It can be seen that after using CDN, static files will be compressed by GZIP, and the download speed will be greatly improved.
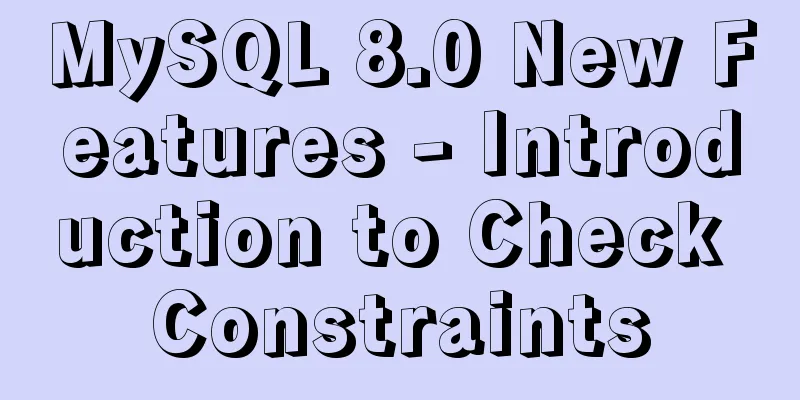
Entry chunk optimizationSplitting the entry chunk files and separating some static libraries can both speed up packaging and optimize loading. As shown below, some static libraries are separated: vuejs, axios, vuex, etc. You can see that the browser will open multiple download threads for downloading. If these static libraries are not separated, the entry chunk will be very large, and the loading speed can be imagined~.~
Separate an element-ui library. We don't need to worry about the dev environment. We only separate it in the prod environment. We only need to remove the library in the vue packaging configuration:
# vue.config.js
configureWebpack: {
externals:
process.env.NODE_ENV === 'production'
? {
'element-ui': 'element-ui',
}
: undefined,
},
# index.html manually import static resources <script src="/js/element-ui/element-ui.2.11.1.js"></script>The above is the details of the Vue SPA first screen optimization plan. For more information about Vue SPA first screen optimization, please pay attention to other related articles on 123WORDPRESS.COM! You may also be interested in:
|
<<: The perfect solution to the Chinese garbled characters in mysql6.x under win7
>>: Detailed explanation of the pitfalls of nginx proxy socket.io service
Recommend
Implementation of rewrite jump in nginx
1. New and old domain name jump Application scena...
A brief introduction to the differences between HTML and XHTML, and HTML4 and HTML5 tags
Difference between HTML and XHTML 1. XHTML elemen...
Detailed tutorial on how to modify the root password after forgetting it in MySQL 5.7
Preface For a long time, the application and lear...
A brief analysis of kubernetes controllers and labels
Table of contents 01 Common controllers in k8s RC...
1 minute Vue implements right-click menu
Table of contents Rendering Install Code Implemen...
How to use cc.follow for camera tracking in CocosCreator
Cocos Creator version: 2.3.4 Demo download: https...
Detailed explanation of Js class construction and inheritance cases
The definition and inheritance of classes in JS a...
Implementation example of scan code payment in vue project (with demo)
Table of contents Demand background Thought Analy...
Web Design Teaching or Learning Program
Section Course content Hours 1 Web Design Overvie...
MySQL 5.7 and above version download and installation graphic tutorial
1. Download 1. MySQL official website download ad...
MySQL 8.0.18 installation tutorial under Windows (illustration)
Download Download address: https://dev.mysql.com/...
Basic structure of HTML documents (basic knowledge of making web pages)
HTML operation principle: 1. Local operation: ope...
Example analysis of interval calculation of mysql date and time
This article uses an example to describe the inte...
Beginners learn some HTML tags (1)
Beginners can learn HTML by understanding some HT...
How to use VUE and Canvas to implement a Thunder Fighter typing game
Today we are going to implement a Thunder Fighter...