Eight rules for effective web forms

|
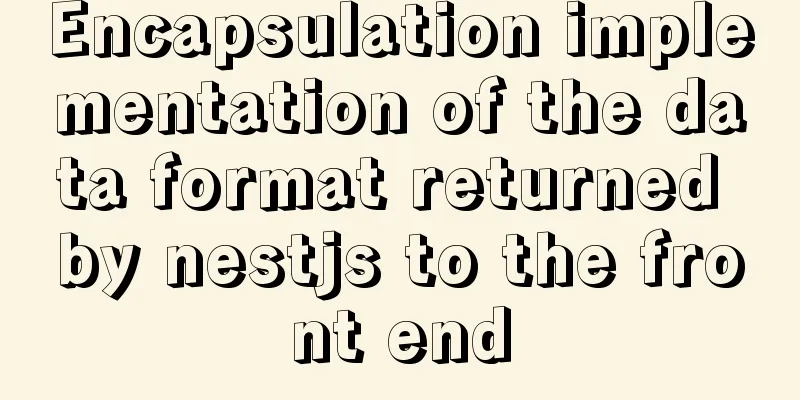
If you're collecting information from your users, there's no easier or more direct way than with a web form. Well-designed forms can provide valuable information, but they can also scare users away. With that in mind, there are some rules for designing web forms that every designer should know. All examples in this article were generated using CoffeeCup Web Form Builder. 1. Conservative construction, with a purposeful design form Let’s face it, no one likes spending hours filling out forms. Keep your forms short and sweet. And eliminate those that are absolutely unnecessary or will not provide practical results. Form elements. Ensure that each part of the form Every point contributes to the overall development, and users will thank you for it. Your form structure should be as functional as the elements within it. When styling your form, Remember, at least in Western countries, people read from top to bottom and from left to right. They also often Use the Tab key to move between form elements. Your design should be clear through the rationality and labeling of elements. Of course, never let your form look scattered or cluttered - ensure All elements are evenly spaced and neatly arranged. Here are some standard forms that you can use as a starting point to design more creative forms: The label is left-aligned, and the input fields are arranged vertically:  This form features left-aligned labels and neatly arranged input boxes from top to bottom. The eyes can easily capture form elements, especially when you ask questions that users are not familiar with. Because they can read the list of questions smoothly from top to bottom without being interrupted by the input box, they will be more Focus on the question you are asking. However, this style will prolong the time it takes to complete the form because the eyes are on the label. Moving between tabs and input boxes takes a lot of time. The label is right-aligned, and the input fields are stacked vertically:  Right-aligned labels are easier to distinguish and read, and eliminate the space between the label and the input field. The inappropriate space, however, makes reading more difficult. It's less attractive and doesn't look neat. Align labels to the top:  Top-aligned labels can make filling out forms quicker and easier because the eye doesn’t have to move between the label and the Move back and forth between input boxes. This style also lets you group related fields together, saving space. 2. Make your form fit its style Each form should be tailored to the situation or context it is intended to convey. When you are planning your form design, Ask yourself these questions: What question are you going to ask? Why? What does it look like with and without a form? Does the form contain any information for the user to fill out? Or is there any information they want to fill out? Your answer will have a great impact on the design of your form style and content. Helped. 3. Use what you need When you are hesitant to add an element to your form, ask yourself if you can do without it. If the answer is "yes", don't use it. Reset buttons are often unnecessary form elements. This historical relic that should have disappeared is still there. In forms, and even in future form designs. Think about it, when you want to modify form information, It doesn't really matter what's in the input box, so why clear all the information? The only benefit of a reset button is when you accidentally clear the information you just filled out and it's annoying. You don't need to fill it out again. 4. Use concise descriptions only when necessary You may want to explain why you are collecting relevant information in the form, especially information that users are reluctant to share. Such as phone number or email. This not only eliminates the user's doubts, but also ensures the authenticity of the data. Certainty. Keep any descriptions and comments brief and to the point. You may also want to use a different color, font size, or style to Differentiate them. Too much is as bad as too little. You don’t want these descriptions to be bland or overshadow the rest of the form. This is a form that provides printing services, and it effectively uses a description to explain what the form does. See the picture below:  5. Proactive communication Make sure your forms use user-friendly language. Here’s a tip to write in plain English: Conversational text: Avoid actually talking to your users. If you wanted to know someone's name, you wouldn't look them in the eye and ask, "full name." It's really horrible. If you want a positive response, you smile and say, "Hi, what's your name?" Remember to try replacing the "Full Name" label with something more human-friendly, such as "Your Name." 6. Divide the form into smaller parts Exchanging ideas and opinions in a small group is a form of communication. Everyone introduces themselves to each other. You describe yourself. Your profession, others make comments or ask questions. You repeat what you have said, or answer others' questions. Questions will receive more responses. A meaningful and fulfilling conversation, information is endless, Once. The same is true for web forms as another form of communication. You may want to ask many questions, but But that doesn’t mean you have to throw them at the reader. Try using horizontal lines, blocks of color, meaningful images, or use title words to divide the information into small and easy-to-read groups. If none of the above methods work, Just split your form into multiple pages and add a progress bar at the top so that users can know how much time they have left. How much has not been completed? As shown below:  7. Use meaningful, contextual error messages Your error message should clearly indicate what went wrong and highlight the error. After all, no one likes searching for a missing field in a form. 8. When users click the submit button, they think they are done and leave. They are basically saying, "Here is your information. Bye." If it was a real conversation, you would shake their hand and say, "Goodbye," and then leave, or Your form will do the same thing. Does it have a guide? The user arrives at a page that tells them, "Thanks for your submission! We'll be in touch soon.", Or something like that. And there should be a link back to the home page on the web page. That’s it! Keep these rules in mind when designing web forms, and you’ll be amazed at the quality of your forms. and received a lot of feedback. Original link: http://www.wpdfd.com/ issues/87/eight-rules-for- effective-web-forms/ |
<<: Common methods and problems of Docker cleaning
>>: mysql-canal-rabbitmq installation and deployment super detailed tutorial
Recommend
Usage and demonstration of ref in Vue
ref definition: used to register reference inform...
Detailed steps to deploy SpringBoot projects using Docker in Idea
Preface Project requirements: Install the Docker ...
Install Zookeeper under Docker (standalone and cluster)
After starting Docker, let's take a look at t...
Process analysis of deploying ASP.NET Core applications on Linux system Docker
Table of contents 1. System environment 2. Operat...
How to use pdf.js to preview pdf files in Vue
When we preview PDF on the page, some files canno...
MySQL 8.0.12 decompression version installation graphic tutorial under Windows 10
This article records the installation graphic tut...
WiFi Development | Introduction to WiFi Wireless Technology
Table of contents Introduction to WiFi Wireless T...
A brief discussion on how to solve the depends_on order problem in Docker-compose
Using depends_on to sort containers does not perf...
SELinux Getting Started
Back in the Kernel 2.6 era, a new security system...
VUE implements a Flappy Bird game sample code
Flappy Bird is a very simple little game that eve...
VMware Workstation Pro installs Win10 pure version operating system
This article describes the steps to install the p...
Detailed explanation of Vue px to rem configuration
Table of contents Method 1 1. Configuration and i...
Summary of Button's four Click response methods
Button is used quite a lot. Here I have sorted ou...
Graphical tutorial on installing CentOS 7.3 on VMWare
Illustrated CentOS 7.3 installation steps for you...
In-depth analysis of the various backgrounds, usage scenarios and techniques of CSS
This article has been included on GitHub https://...